
ライフゲームとは数学的なシミュレーションで、次のルールに従ってセルの状態が変化します。
セル(一つのマス)が生きていて周囲に生きているセルが 1 以下(過疎)のときと 4 以上の時(過密)は消滅し、2 か 3 の時は生存します。
また、周囲に生きているセルが 3 つある時、そこに生きているセルが誕生します。
<?php
session_start();
function check_around($cell, $cell_x, $cell_y){
$count = 0;
for($y=-1;$y<=1;$y++){
for($x=-1;$x<=1;$x++){
if($x == 0 && $y == 0) continue;
if(
isset($cell[$cell_x + $x][$cell_y + $y]) &&
$cell[$cell_x + $x][$cell_y + $y] == 1
){
$count++;
}
}
}
$result = 0;
$current = $cell[$cell_x][$cell_y];
if($current == 1 && $count <= 1) $result = 0;
if($current == 1 && $count >= 4) $result = 0;
if($current == 1 && ($count == 2 || $count == 3)) $result = 1;
if($current == 0 && $count == 3) $result = 1;
return $result;
}
$cell = array();
$size_x = 20;
$size_y = 20;
$reset = (!isset($_SESSION['cell'])) ? true : false;
if($reset === true || empty($_SESSION['cell'])){
$_SESSION['cell'] = array();
for($y=0;$y<$size_y;$y++){
for($x=0;$x<$size_x;$x++){
$cell[$x][$y] = mt_rand(0,1);
}
}
} else {
$cell = $_SESSION['cell'];
}
if($reset !== true){
$next_cell = array();
for($y=0;$y<$size_y;$y++){
for($x=0;$x<$size_x;$x++){
$next_cell[$x][$y] = check_around($cell, $x, $y);
}
}
$cell = $next_cell;
}
$_SESSION['cell'] = $cell;
header("Content-type:text/html;charset=utf-8");
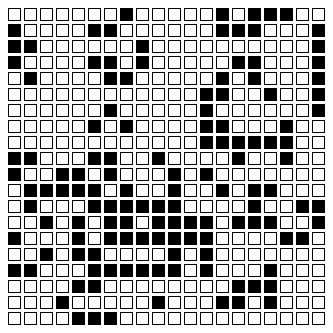
for($y=0;$y<$size_y;$y++){
for($x=0;$x<$size_x;$x++){
if($cell[$x][$y] == 0){
echo "□";
} else {
echo "■";
}
}
echo "<br />\n";
}
あまり凝った組み方ではないですが、基本的なルールに従って進行します。
セッションを使っているのでブラウザを閉じるとリセットされ、ページを更新するごとに世代が変わります。
実験はローカルサーバーで行なって下さい。共用サーバーで更新ボタンを連打しないようにお願いします。
本来こういったものはタイマーで画面が書き換わるタイプの言語で組むのが一般的ですが、PHP で組むと、訪問者があるごとに世代を進行させたり、アクセス毎に餌のようなものを加えてみる等の処理ができて面白いのかもしれません。
Javascript と Canvas の組み合わせでリアルタイムで動作するタイプはこちらの記事で解説しています。
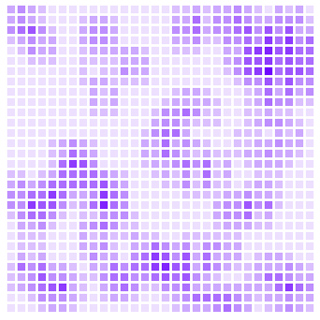
密集の度合いに応じて色を付けてみるのもなかなか綺麗です。

Similar Posts:
- [PHP]トランプのブラックジャックを作る
- [PHP]よくあるエラーメッセージの原因と対処法 2
- [PHP][JS, Ajax]郵便番号を住所に変換する
- [PHP][HTML, CSS]画像を隙間なく並べて表示
- [PHP]料金表のようなものをテキストだけで表現する
- [PHP]ソケット接続(fsockopen)でメール受信(POP3)
- [PHP]連続投稿を一定時間制限する(クッキーによる簡易ロック)
- [PHP]レーダーチャート(クモの巣グラフ)をGDで描画する

