サイト全体の書式設定
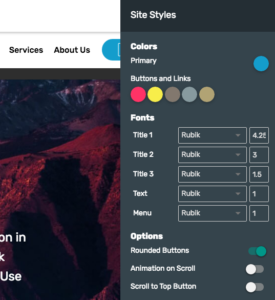
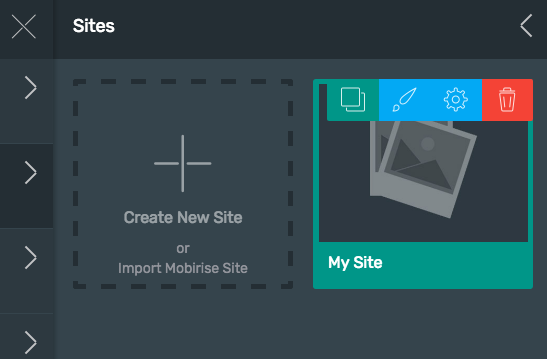
サイト中の文字には見出し(Title)、本文(Text)などの役割があります。それらの役割ごとに文字サイズを変更したい場合は左上のメニューから「Sites」を選び、最初に作ったサイトのコマンドにあるブラシのようなアイコン(Edit Site Styles)を選ぶとサイト全体のスタイルを変更できます。

Colors の Primary というのがメインカラーです。変更するとサイト全体のアクセントになる色が変更されます。
Buttons and Links にある色はボタンとリンク色の選択肢です。
Fonts でフォントと文字サイズを役割ごとに設定できます。Title 1, 2, 3 がそれぞれ大見出し、中見出し、小見出しです。Text は本文で Menu は上部メニューです。Options でボタンの角を四角くしたり最上部にスクロールするボタンを設置したりできます。
ページの追加
最近は1ページのみの構成も珍しくありませんが、ページを追加したい場合、左上のメニューから「Pages」を選び、「Create New Page」をクリックして新しくページを作ってください。ページ名を入力して OK ボタンを押すと作成されます。
作られたページにはあらかじめ上部メニューとフッターなどの共通ブロックが配置されています。ホームページを作ったときと同様に他のページ(サブページ)も作ってみましょう。
メニューの編集
サブページを作ったらメニューに追加します。上部のメニュー項目をクリックし、テキストを書き換えたらリンクボタンで Page を選び、Site Pages はジャンプしたいページを選択します。ページ内の特定のブロックのある位置までスクロールさせる事もできます。
サイトの保存
一通りサイトが完成したらひとまずプレビューで確認してみましょう。右上の目のアイコンがプレビューボタンです。ブラウザが立ち上がり実際に動作している様子が確認できるはずです。
プレビューを確認して問題がなければいよいよサイトの保存です。右上の Publish ボタンを押し、Local drive folder が選ばれていることを確認したら、BROWSE ボタンで保存先のフォルダを指定します。フォルダ内に直接書き出されるのであらかじめサイト専用のフォルダを作っておくと良いでしょう。
PUBLISH ボタンを押して書き出しが終わったらすべて完了です。再び編集したいときは保存先にある project.mobirise(単に project と表示されていることもあります) を開くことになるので消さないように注意しましょう。
ウェブサイトをインターネット上で公開するには先程保存したデータをお使いのサーバーにアップロードしてください。このあたりはサーバーによって異なるので説明は省略します。
まとめ
多機能なのですべてを説明できず簡単な紹介となってしまいましたが、おおよその流れはつかめると思います。拡張機能(Extensions)を追加して Soundcloud と連携したりアクセス解析を設置したりすることもできるのでサイトに必要な基本項目はほぼ揃えることができます。中には有料の機能もありますので、もし良さそうなものがあれば購入してみるのもよいかと思います。
自力でウェブサイトを作るのは多くの知識とセンスが必要になりますが、現在はそういったものをカバーする多くのサービスやソフトウェアがあるのであまり難しく考えずに、まずはどんな形であれサイトを作ってみるというのは良いスタートになるのではないでしょうか。
Similar Posts:
- Symfony 3 のインストールと基本構成
- [PHP]Laravel Valet を使った簡単なローカル環境構築
- [JS, jQuery]ページ内に他のページをiframeのように埋め込む
- [HTML, CSS]CSSのクラスやIDの命名規則とよく使われる名前
- [PHP]文字列の内容に応じて自動で色分けする
- MacでのPHP開発におすすめのテキストエディタ比較
- [PHP]WordPress用のサイトマップを独自に動的生成
- [PHP]WindowsでHomesteadを使ってLaravel5開発環境を作る(2/2)