新しくサイトを作る
左上にある三本線「≡」がメニューです。それをクリックするといくつかメニュー項目が表示されます。新しいサイトを作成するには「Sites」を選び、「Create New Site」をクリックします。
Site Name(サイト名)は好きな名前をつけてください。その下にあるのはテーマ(デザインテンプレート)です。追加購入していない場合は左端のテーマしか使えません。「More Themes」からは目的にあったデザインテーマを購入することができます。ビジネス向け、レストラン向け、ポートフォリオ向けなど各種ありますが今回はひとまず購入せず無料の初期テーマだけで進めてみます。
テーマを選択したら左上の X ボタンでメニューを閉じます。
ブロックの追加
右下に「+」ボタンがあると思いますが、そちらがブロックの追加ボタンです。
ブロックというのは小分けされたウェブサイトを構成するパーツで使いたいブロックを選んで配置していくことでサイトを作ることができます。ブロックには色々なバリエーションと機能があります。これを使えばマップを表示したり、連絡先を表示したりすることができます。
ヘッダーとフッターを配置
ウェブページは主に上部メニュー、本文、フッターの3つのエリアに分かれています。上部メニュー(Menu)はページ上部にあるサイトタイトルや他のページへのリンクを表示する部分で、フッター(Footer)はページ下部にあるメニューや著作権表示をする箇所のことです。この2つは基本的に全ページ共通です。
まずはページ最上部に表示するメニューを選びましょう。先程の「+」ボタンで表示されるブロック一覧から Menu を探し、それをページにドラッグアンドドロップします。複数あるので好きな見た目を選んでください。
同じようにしてフッターを探して配置します。これも好きな見た目のもので大丈夫です。色はあとから変えられるので今は気にしなくて構いません。
ホームページを作る
ウェブサイトの一番最初のページをホームページまたはフロントページといいます。ブロックリストから「Headers」を探し、メニューとフッターの間にドラッグ&ドロップしてください。
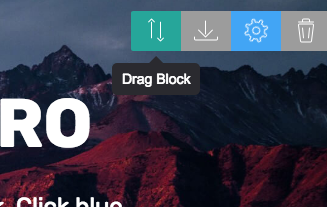
失敗しておかしな位置においてしまっても大丈夫です。ブロックの入れ替えはひとまずブロックリストを閉じ、ページ上の操作したいブロックにマウスカーソルをかざすと右上にコマンドが表示されます。

左端の「Drag Block」をドラッグするとブロックを上下に入れ替えることができます。
右端のゴミ箱ボタンはブロックの削除です。間違えて不要なブロックを配置してしまった場合はこのボタンで削除できます。
ブロックの編集
ブロックを配置するとすでに例文とサンプル写真が入っているのでそれを自分好みに改造していきます。
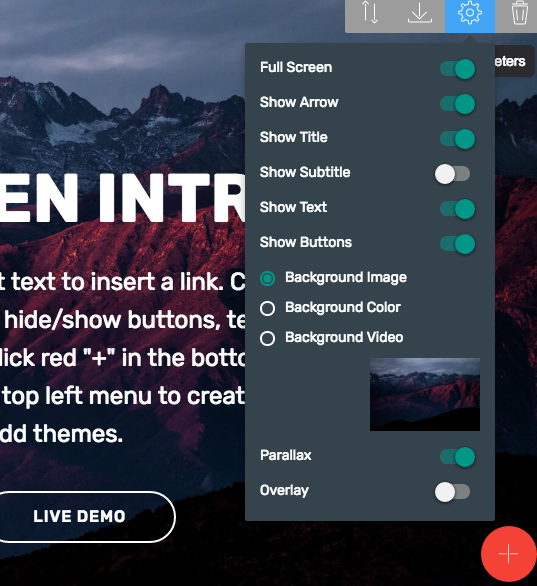
編集したいブロックのマウスカーソルをかざし、右上のコマンドから歯車のアイコンを選択します。

選んだブロックによって編集できる項目は違いますが、表示の ON/OFF、背景画像、効果の有無などを変更できます。
画像を変更したい場合は画像をクリックし、「Free Online Library」からフリー素材を探すか、「BROWSE COMPUTER」ボタンでコンピュータの中にある画像を選択してください。一度使ったものは「Site Library」の中にあるので再利用したい場合はそちらから使ってください。
「Selected Image」に選択中の画像が表示されます。クリックするとトリミング(切り抜き)ができるので必要に応じて使ってください。
テキストを編集したい場合は変更したいテキストをクリックすれば直接編集できます。
「Color」は色の変更で「Align」はクリックするごとに「左寄せ」「中央寄せ」「右寄せ」が切り替えられます。
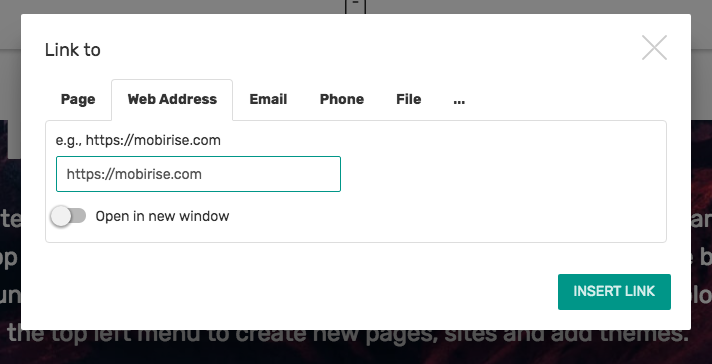
ボタンなどのリンクのある項目をクリックするとチェーンのようなアイコンの「Link」が出てきます。

Web Address は外部サイトの URL を指定でき、Page は他のページへのリンクです。まだ作っていないのでホームしかないと思います。Email はメールアドレス、Phone は電話番号、File は PDF やエクセル文書などのファイルにリンクさせたい場合に使います。
ブロックが1つ出来上がったら他の好きなブロックをどんどん追加してホームページを完成させましょう。
Similar Posts:
- Symfony 3 のインストールと基本構成
- [PHP]Laravel Valet を使った簡単なローカル環境構築
- [JS, jQuery]ページ内に他のページをiframeのように埋め込む
- [HTML, CSS]CSSのクラスやIDの命名規則とよく使われる名前
- [PHP]文字列の内容に応じて自動で色分けする
- MacでのPHP開発におすすめのテキストエディタ比較
- [PHP]WordPress用のサイトマップを独自に動的生成
- [PHP]WindowsでHomesteadを使ってLaravel5開発環境を作る(2/2)

