レスポンシブデザインやフラットデザインが Web の主流となったことで、JPEG や PNG などのビットマップ画像を使った装飾よりも、変形に向く CSS(スタイルシート) のみで装飾を行うケースが増えてきました。
ウェブデザイナーであればスタイルシートで可能な表現についてはよく知っていると思いますが、ウェブが専門でないデザイナーさんはスタイルシートでどの程度のことができるのかよく知らない場合が多いです。
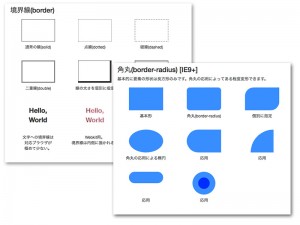
そこで、なるべく技術的な内容を排したデザイナー向けの見本を作りました。何かの参考になればと思います。
http://storage.php-archive.net/style-guide/
Similar Posts:
- [PHP]サイトマップ(sitemap.xml)を動的に生成する
- [XML]要素・属性の使い分けと命名規則(要素名・属性名の決め方)
- [PHP]Laravel5をOS X(Mac)のローカルサーバーにインストールする
- [PHP]htmlspecialchars()を行った上でprintf()する
- [JS]アニメーション付きで要素の上下を入れ替える
- [JS]画像ファイルアップロード前にプレビューを表示する
- [PHP][HTML, CSS]画像を隙間なく並べて表示
- [PHP]GDで作った画像をファイル化せずに直接<img>タグで表示する