背景色によって白か黒の文字色を選ぶ時、黒い背景の時は白い文字、白い背景の文字の時は黒い文字が見やすいのは確かですが、青い背景や赤い背景、黄色の背景ではどうでしょうか?
RGB値はそれぞれ 0 ~ 255 の数値で表され、0 に近いほど暗くなり、255 に近いほど白っぽくなるのはご存知かと思います。
そこで、RGB の平均が半分を超えていれば明るい背景で、半分以下なら暗い背景であると単純に考えてしまうのは誤りです。
青(0, 0, 255) はその基準では暗い背景であり、確かに白い文字は見やすいです。
SAMPLE
緑色(0, 255, 0) も同じ平均値なので白い文字を使ってみます。
SAMPLE
かなり読みづらいのがわかると思います。
人間の視覚では RGB の青は暗く、緑は明るく見えるからです。
そこで映像分野でよく使われている輝度成分を利用します。
輝度(Y)は次の変換公式がよく使われています。
Y = 0.299 × R + 0.587 × G + 0.114 × B
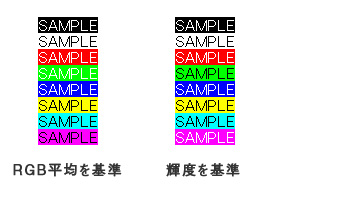
では、RGBの平均を基準にしたものと、輝度を基準にしたもので文字の見え方がどう変わるか見てみます。
RGBでは緑、ピンクが見づらいですが、輝度を基準にしたものは解消されています。算出に用いた PHP のプログラムは以下です。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Sample</title>
</head>
<body>
<?php
$colors = array(
array(0, 0, 0),
array(255, 255, 255),
array(255, 0, 0),
array(0, 255, 0),
array(0, 0, 255),
array(255, 255, 0),
array(0, 255, 255),
array(255, 0, 255)
);
foreach($colors as $color){
list($r, $g, $b) = $color;
$y = 0.299 * $r + 0.587 * $g + 0.114 * $b;
$html = <<<EOD
<span style="background-color: rgb(%d, %d, %d);color: %s;">
SAMPLE</span><br />
EOD;
$textColor = ($y > 127) ? 'black' : 'white';
printf($html, $r, $g, $b, $textColor);
}
?>
</body>
</html>
参考: Wikipedia「YUV」
http://ja.wikipedia.org/wiki/YUV
Similar Posts:
- [PHP]GDで作った画像をファイル化せずに直接<img>タグで表示する
- [CSS, jQuery]クリックされたボタンの色を変更したり文字を書き換えたりする
- [PHP]文字列の内容に応じて自動で色分けする
- [PHP]投稿数や出現回数に応じて文字サイズが変わるタグクラウド
- [PHP][HTML, CSS]画像を隙間なく並べて表示
- [PHP, JS]jQuery UI autocompleteを使った自動補完(候補予測)
- [CSS]Transitionでマウスオーバー時(:hover)などに動きをつける
- [PHP]ついやってしまいがちな汚いソース10種