ブログなどで記事数の多さによってタグリンクの文字サイズが変わるタグクラウドを設置する事はよくあります。
作り方はいくつもあると思いますが、2種類の方法で作ってみました。

タグ名・出現数・リンク先を指定する方法
<?php
// フォントサイズの指定
$max_size = 28;
$min_size = 8;
// name, counts, link
$tags = array(
array('Technology', 3, '1.html'),
array('Entertainment', 3, '2.html'),
array('Movie', 3, '3.html'),
array('Music', 5, '4.html'),
array('Culture', 2, '5.html'),
array('News', 3, '6.html'),
array('Web', 5, '7.html'),
array('Radio', 2, '8.html'),
array('Business', 1, '9.html'),
array('Photo', 2, '10.html'),
array('Sports', 1, '11.html'),
array('Art', 2, '12.html'),
array('History', 1, '13.html'),
array('Blog', 1, '14.html'),
array('Hobby', 1, '15.html'),
array('Food', 1, '16.html'),
array('Communication', 1, '17.html')
);
// 多い順に並び替える場合
//usort($tags, function($a, $b){ return $b[1] - $a[1];});
function generate_tagcloud($tags, $max_size, $min_size){
$counts = array();
foreach($tags as $value){ $counts[] = $value[1]; }
$sum = array_sum($counts);
// 最小値と最大値
$max = max($counts);
$min = min($counts);
foreach($tags as $tag){
$perc = ($max == $min) ? 1.0 : ($tag[1] - $min) / ($max - $min);
$size = round( ($max_size - $min_size) * $perc + $min_size );
if(isset($tag[2])){
printf(
'<span style="font-size:%dpx;"><a href="%s">%s</a></span>' . "\n",
$size, h($tag[2]), h($tag[0])
);
} else {
printf('<span style="font-size:%dpx">%s</span>' . "\n", $size, h($tag[0]) );
}
}
}
function h($str){
return htmlspecialchars($str, ENT_QUOTES, 'UTF-8');
}
?>
<html>
<head><title>Sample</title>
<style type="text/css">
.tagcloud {width: 300px;padding: 0;"}
.tagcloud li { display: inline; }
</style>
</head>
<body>
<div class="tagcloud">
<?php generate_tagcloud($tags, $max_size, $min_size);?>
</div>
</body>
</html>
タグがの出現数がわからない場合
<?php
// フォントサイズの指定
$max_size = 28;
$min_size = 8;
// タグ
$tags = array(
'Technology', 'Entertainment', 'Movie',
'Music', 'Culture', 'News', 'Music',
'Web', 'Technology', 'Radio', 'News',
'Movie', 'Music', 'Entertainment', 'Web',
'Business', 'Culture', 'Photo', 'Sports',
'Music', 'Web', 'Technology', 'Entertainment',
'Movie', 'Radio', 'Photo', 'Web', 'News',
'Art', 'History', 'Blog', 'Hobby', 'Art',
'Food', 'Web', 'Communication', 'Music'
);
// 対応するリンク
$links = array(
'Web' => 'web.html',
'Music' => 'music.html',
'Technology' => 'technology.html',
'Entertainment' => 'entertainment.html'
// 以下略
);
function generate_tagcloud($tags, $max_size, $min_size, $links=array()){
// 出現回数を配列化
$counts = array_count_values($tags);
// 多い順に並び替える場合
//arsort($counts);
// 合計を取得
$sum = array_sum($counts);
// 最小値と最大値
$max = max($counts);
$min = min($counts);
foreach($counts as $key => $value){
$perc = ($max == $min) ? 1.0 : ($value - $min) / ($max - $min);
$size = round( ($max_size - $min_size) * $perc + $min_size );
if(isset($links[$key])){
printf(
'<span style="font-size:%dpx;"><a href="%s">%s</a></span>' . "\n",
$size, h($links[$key]), h($key)
);
} else {
printf('<span style="font-size:%dpx">%s</span>' . "\n", $size, h($key) );
}
}
}
function h($str){
return htmlspecialchars($str, ENT_QUOTES, 'UTF-8');
}
?>
<html>
<head>
<title>Sample</title>
</head>
<body>
<div class="tag cloud" style="width: 300px;padding: 0;">
<?php generate_tagcloud($tags, $max_size, $min_size, $links);?>
</div>
</body>
</html>
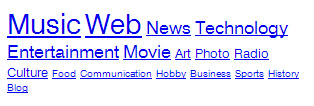
文字サイズの上限と下限を設定し、タグに関する配列を generate_tagcloud() に渡すとタグクラウドが生成されます。
$perc には 0.00〜1.00 の形でパーセンテージが格納されます。これを使って文字の濃淡を付けてみるのも良いと思います。
Similar Posts:
- [PHP]背景の明るさを基準に見やすい文字色を組み合わせる(YUV輝度)
- [CSS, jQuery]クリックされたボタンの色を変更したり文字を書き換えたりする
- [PHP][HTML, CSS]画像を隙間なく並べて表示
- [PHP]文字列の内容に応じて自動で色分けする
- [JS]アニメーション付きで要素の上下を入れ替える
- [JS]Javascriptを使ったタイピングゲーム
- [PHP]GDで作った画像をファイル化せずに直接<img>タグで表示する
- [PHP][JS, Ajax]郵便番号を住所に変換する

