ブラウザの CSS3 対応が進み、多くの追加機能を実際のサイト構築で実用できるようになってきました。
今までは jQuery などを利用して作成していたアニメーションも、CSS のみで実現できます。
そこで、今回は CSS3 を使ったアニメーションの基本的な方法をまとめます。
【注意】サンプルでは -webkit- などのベンダープレフィックスを省略しています。
下記リンクからデモが見られます。
[Demo]
アニメーションの基本はキーフレーム(keyframes)で行います。
@keyframes のあとに好きな名前をつけ、from、to に変更前後のスタイルを記述します。
@keyframes アニメーション名 {
from {
変更前のスタイル
}
to {
変更後のスタイル
}
}
from に width:100px、to に width: 200px と書いた場合、幅が100px から 200px に変化していくことになります。
keyframes には from, to での指定のほか、進行度合いに応じたスタイルを任意のパーセントで指定することも出来ます。
@keyframes アニメーション名 {
0% { スタイル }
25% { スタイル }
50% { スタイル }
75% { スタイル }
100% { スタイル }
}
用意したアニメーションを要素に割り当てるには次のようにします。
.element {
animation-name: 作成したアニメーション名;
animation-duration: アニメーションにかける秒数;
}
animation-name に先程作成したアニメーションを割り当て、animation-duration に何秒かけて変化をさせるかを記述します。3秒なら「3s」と書きます。
animation-duration: 3s;
通常は読み込まれたら1度だけ動いて停止します。animation-iteration-count に回数を指定するか、infinite を指定して無限に繰り返すことでループ再生することも出来ます。
animation-iteration-count: infinite;
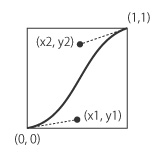
アニメーションの変化は緩急をつけて滑らかにつながります。定速で変化させたい場合 animation-timing-function に linear を指定します。デフォルトは ease ですが、よりなだらかな ease-in-out、徐々に加速する ease-in、徐々に減速する ease-out などの他、自分で定義する cubic-bezier() などが指定できます。
animation-timing-function: linear;
animation-timing-function: ease;
animation-timing-function: ease-in-out;
animation-timing-function: ease-in;
animation-timing-function: cubic-bezier(0.42, 0, 0.58, 1);
アニメーションをループさせる場合、デフォルトでは再生完了後、最初に戻ってから再生されます。animation-direction を指定すると reverse(逆再生) や alternate(交互に切り替える) などの再生方法を選択できます。
animation-direction: normal;
animation-direction: reverse;
animation-direction: alternate;
animation-direction: alternate-reverse;
アニメーションは基本的に読み込まれたと同時に実行されますが、:hover などの擬似クラスを使うとマウスオーバー時にアニメーションが始まります。ボタンを押したときなどに実行する場合はアニメーションに関するスタイルを定義したクラスを用意しておき、Javascript の力を借りて要素の class 属性にそのクラス名を追加します。するとクラスが追加されたタイミングで実行されます。
<style>
#image1.active {
animation-name: translate;
animation-duration: 0.5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-out;
}
@keyframes translate {
from { transform: translateX(0px); }
to { transform: translateX(50px); }
}
</style>
<img id="image1" src="image.jpg" alt="sample">
<script>
document.addEventListener("DOMContentLoaded", function(){
document.querySelector('#image1').addEventListener("click", function(){
this.classList.toggle('active');
});
});
</script>
移動
移動には transform: translate(x, y) を使います。
アニメーション前後の水平方向(x)と垂直方向(y)を指定して移動させます。
transformX() や transformY() を使うと1方向に限定できます。
.element {
animation-name: translate;
animation-duration: 3s;
}
@keyframes translate {
from { transform: translateX(0px); }
to { transform: translateX(50px); }
}
回転
回転には transform: rotate() を使います。
角度を deg で指定し回転させます。
.element {
animation-name: rotate;
animation-duration: 3s;
}
@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
3D回転
回転には transform: rotate3d() を使った 3D 回転もあります。
rotate3d(x, y, z, deg) でXYZ軸のベクトルと角度(deg)を指定します。
各軸を個別に扱うには rotateX(deg), rotateY(deg), rotateZ(deg) が用意されています。
rotate3d(1, 0, 0, 180deg) と rotateX(180deg) は同じ意味になります。
また、perspective() で奥行き感を指定していすることもできます。
.element {
animation-name: flip;
animation-duration: 3s;
animation-timing-function: linear;
}
@keyframes flip {
0% { transform: perspective(500px) rotate3d(1, 1, 1, 0deg); }
25% { transform: perspective(500px) rotate3d(1, 1, 1, 90deg); }
50% { transform: perspective(500px) rotate3d(1, 1, 1, 180deg); }
75% { transform: perspective(500px) rotate3d(1, 1, 1, 270deg); }
100% { transform: perspective(500px) rotate3d(1, 1, 1, 360deg); }
}
拡大縮小
拡大縮小には transform: scale() を用います。引数は (幅, 高さ) の順で倍率を指定し、1.0 が等倍、 2.0 が2倍となります。
.element {
animation-name: scale;
animation-duration: 3s;
}
@keyframes scale {
from { transform: scale(1.0, 1.0); }
to { transform: scale(0.5, 0.5); }
}
不透明度変化
不透明度を変化させる場合 opacity を使います。1.0 が完全に不透明な状態で、0.0 に近づくに連れて透明になっていきます。
.element {
animation-name: opacity;
animation-duration: 3s;
}
@keyframes opacity {
from { opacity: 1.0); }
to { opacity: 0.3; }
}