写真と図形などのマスク画像を組み合わせて写真を自由な形にくり抜くサンプルです。
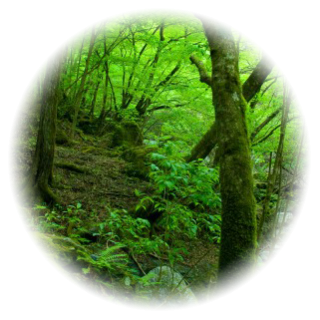
例ではアルファベットの「A」の形の透過 PNG に合わせて森の写真をはめ込み合成しています。
合成する写真よりもマスク画像が大きくならないように気をつけて下さい。
<?php
$canvas = new stdClass();
$image = new stdClass();
$mask = new stdClass();
$image->image = imagecreatefromjpeg('sample.jpg');
$mask->image = imagecreatefrompng('mask.png');
$image->width = imagesx($image->image);
$image->height = imagesy($image->image);
$mask->width = imagesx($mask->image);
$mask->height = imagesy($mask->image);
$canvas->width = $mask->width;
$canvas->height = $mask->height;
$canvas->image = imagecreatetruecolor($canvas->width, $canvas->height);
imagealphablending($canvas->image, false);
imagesavealpha($canvas->image, true);
$transparent = imagecolorallocatealpha( $canvas->image, 0, 0, 0, 127 );
imagefill( $canvas->image, 0, 0, $transparent );
//中心から切り抜くための調整
$top = round(($image->width - $mask->width) / 2);
$left = round(($image->height - $mask->height) / 2);
for($y=0;$y<$canvas->height;$y++){
for($x=0;$x<$canvas->width;$x++){
$rgb = imagecolorat($mask->image, $x, $y);
$index = imagecolorsforindex($mask->image, $rgb);
$alpha = $index['alpha'];
//$alpha = ($index['red'] + $index['green'] + $index['blue']) / 765 * 127 ;
$current = imagecolorat($image->image, $x + $top, $y + $left);
$index = imagecolorsforindex($image->image, $current);
$color = imagecolorallocatealpha($canvas->image, $index['red'], $index['green'], $index['blue'], $alpha);
imagesetpixel($canvas->image, $x, $y, $color);
}
}
header("Content-type: image/png");
imagepng($canvas->image);
imagedestroy($canvas->image);
imagedestroy($image->image);
imagedestroy($mask->image);
今回画像データの管理に stdClass() を用いましたが、PHP のバージョンが古い場合は連想配列を使って書きなおして下さい。
マスクの透明部分をもとに画像を切り抜くので、透明度を徐々に変化させてグラデーション状にすると切り抜かれる画像にもグラデーションがかかります。
例では透過 PNG の不透明な部分に写真を合成していますが、色の黒い部分に画像を合成する場合は下記のように変更します。
//PNGの透明度を利用する方法 //$alpha = $index['alpha']; //色の黒さを利用する方法 $alpha = ($index['red'] + $index['green'] + $index['blue']) / 765 * 127 ;
最初のサンプルでは文字の形に背景を切り出しましたが、逆に背景から文字部分を透明にするには、「$alpha = 127 – $alpha;」を付け足して反転させます。
$alpha = $index['alpha']; $alpha = 127 - $alpha;
写真素材 足成
http://www.ashinari.com/
Similar Posts:
- [PHP]画像ファイルのアップロードとGDを使ったリサイズ
- [PHP]GDでアンチエイリアスのかかった綺麗な楕円を描く
- [PHP]画像を上下反転、左右反転する(垂直・水平方向の鏡像)
- [PHP]複数の画像をランダムに敷き詰めて一枚の画像に合成
- [PHP]HSV(HSB)色空間を比較して似た色合いの画像を検索する
- [PHP]似た色合いの画像をRGB値をもとに探す
- [PHP]似た画像を検索して近い順番に並べる(類似画像検索)
- [PHP]中心から角度を指定して線を引く(座標の回転)