フォームを使ってアップロードする際、ファイル数を制限することなくアップロードをする場合、たいていは jQuery UploadFile、Plupload などの高性能なプログラムを利用するケースがほとんどだと思いますが、単純に必要な数だけファイル入力欄が表示されていれば良いという程度であれば次のようなものでも十分実現できます。
<!DOCTYPE html>
<html>
<head>
<title>File Upload</title>
<meta charset="utf-8">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$("document").ready(function(){
$(".fileinput").change(fileInputChange);
});
function fileInputChange(){
if($(".fileinput").last().val() != ""){
$("#filelist").append('<li><input type="file" name="uploadfile[]" class="fileinput" /></li>')
.bind('change', fileInputChange);
}
}
</script>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
<ul id="filelist">
<li><input type="file" name="uploadfile[]" class="fileinput" /></li>
</ul>
<p><input type="submit" value="Upload" /></p>
</form>
</body>
</html>

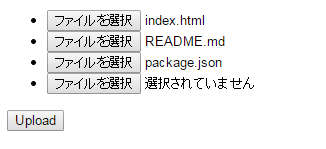
初期状態ではファイル入力フィールドは1つだけ表示されていますが、ファイルを指定すると新しいフィールドが動的に追加されます。原理的には最後の項目が空欄でなければ新しい input フィールドを自動追加するというものです。
万一ブラウザで JavaScript が無効化されていたとしても最低1つはアップロードできます。
もちろん <input> に「multiple」を指定するという方法でも一度に複数のファイルを選択できますが、フォルダをまたいだ選択や、順序が重要なケースでは使いにくいこともあるのでこういったシンプルな方法を取るのもひとつの手だと思います。
Similar Posts:
- [PHP, JS]jQuery UI autocompleteを使った自動補完(候補予測)
- [PHP][jQuery]Ajax(非同期通信)を使ったチャット
- [JS]画像ファイルアップロード前にプレビューを表示する
- [JS, jQuery]ページ内に他のページをiframeのように埋め込む
- [PHP][JS, Ajax]郵便番号を住所に変換する
- [PHP, JS]jQueryのAjaxによるPHP、Javascript間の送受信(JSON)
- [PHP]HTMLフォームで検索条件を解除するリンクを作る
- [JS]Javascriptを使ったタイピングゲーム

