不運なことに私の数学の知識は殆ど無に等しいので、
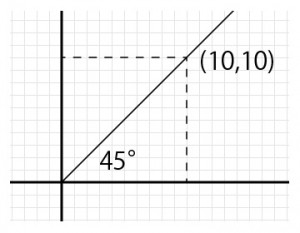
原点と、ある座標を結んでできる線分の角度を求める方法を知りません。
何となく分かるのは、(x, y) = (10, 10)の時、見た感じ45度だろうという事、
sin, cos, tan(三角関数というらしい)のどれかを使えばできそうということだけです。

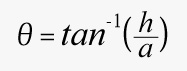
さっそく数学の公式の載っているサイトhttp://keisan.casio.jp/
を見てみると、

なるほど、わかりません。
数学詳しい人に聞いたら tan^-1 はアークタンジェント(逆正接関数)というものらしいので、
プログラミング言語で言うところの atan(y/x) 関数で処理ができそうです。
と思って試していたら、「ゼロ除算」エラーが出ました。
90° の時はゼロで割ることになってしまうので当然ですがエラーになります。
このようなときのためにちゃんと atan2(y, x) という関数が用意されているみたいです。
ためしに「echo atan2(10,10)」を実行してみると「0.78539816339745」という値が得られました。
これはラジアンという単位だそうで、度数法で表すには PHP では rad2deg() で変換できます。
AS3.0 の場合円周率を用い、「 Math.atan2(y,x) * 180 / Math.PI 」で度数を求めます。
ちなみに、PHP で円周率を用いる場合は pi() が使えます。
