マウスオーバー時などに簡易的にアニメーションさせる場合は transition を用いると CSS だけで手軽に動きをつけられます。
基本的には transition-duration を使ってトランジション(変化)にかける秒数を決めた後、:hover クラスなどに対し変化後のスタイルを指定するだけです。
<style>
.sample {
transition-duration: 1s;
color: black;
}
.sample:hover {
color: red;
}
</style>
<div class="sample">Hello</div>
※サンプルでは -webkit- などのベンダープレフィックスを省略しています
transition-duration は秒数を指定し、「1s」の場合1秒(sec)を意味します。上記サンプルの場合マウスカーソルをかざすと1秒かけて文字色が黒から赤へ変化します。カーソルが離れると再び1秒かけて元の色に戻っていきます。
基本的には全てのプロパティが変化の対象になるのですが、transition-property で変化させるプロパティを指定しておくことも出来ます。カンマ区切りで複数指定できます。初期値は all で全てが対象となります。変化を行わない場合は none で解除できます。
transition-property: width, height;
transition-timing-function ではイージング(変化の仕方)が設定でき、初期値の ease の他定速で変化する liner などが指定できます。
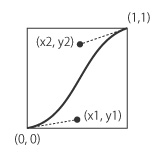
cubic-bezier で 3次ベジェ曲線の制御点座標(x1, y1, x2, y2)を指定すると独自の変化をつけられます。

transition-timing-function: ease; transition-timing-function: linear; transition-timing-function: ease-in; transition-timing-function: ease-out; transition-timing-function: ease-in-out; transition-timing-function: cubic-bezier(0.42, 0.1, 0.25, 1.0);
トランジションの実行を遅らせるには transition-delay を使います。単位は秒です。
transition-delay: 3s
Transition と似た機能として animation を使う方法 もありますが、こちらはマウスオーバー解除などでアニメーションの条件から外れるとすぐに最初の状態に巻き戻されますが、transition では元の状態に戻る際にもトランジションがかかります。ただし transition はアニメーションのようにループしたり経過時間に応じて動きを変化させるような複雑な動きはできません。
Similar Posts:
- CSS3を使ったアニメーションの作り方
- [CSS]Transition、Animationを使ったホバーエフェクトのサンプル集
- [PHP]マジックメソッドを使ったアクセサ(__get, __set)
- [JS]アニメーション付きで要素の上下を入れ替える
- [PHP]GDを使った棒グラフの描画
- [PHP]マスク画像で写真を好きな形に切り抜く(クリッピングマスク)
- [PHP]3次スプライン曲線を使ったスプライン補間
- [CSS, jQuery]クリックされたボタンの色を変更したり文字を書き換えたりする

