CSS の transition や animation が使えるようになってからは Javascript を使用しなくても手軽に動きをつけられるようになりました。
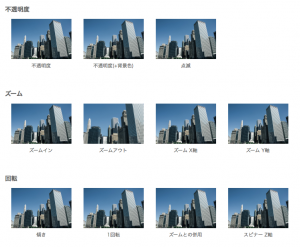
具体的にどのような動きができるのかを確認するために一般的なマウスオーバー時の変化を一覧にしてみました。
Similar Posts:
- [CSS]Transitionでマウスオーバー時(:hover)などに動きをつける
- CSS3を使ったアニメーションの作り方
- [CSS, jQuery]クリックされたボタンの色を変更したり文字を書き換えたりする
- [JS]画像ファイルアップロード前にプレビューを表示する
- [JS]HTML5 Canvasを使ったライフゲーム
- [PHP, JS]jQueryのAjaxによるPHP、Javascript間の送受信(JSON)
- [JS]Javascriptを使ったタイピングゲーム
- [JS]アニメーション付きで要素の上下を入れ替える