CSS の transition や animation が使えるようになってからは Javascript を使用しなくても手軽に動きをつけられるようになりました。
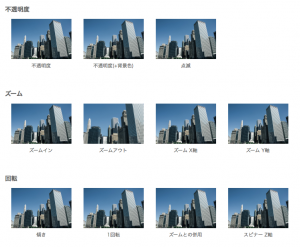
具体的にどのような動きができるのかを確認するために一般的なマウスオーバー時の変化を一覧にしてみました。
カテゴリー: CSS
[HTML, CSS]CSSのクラスやIDの命名規則とよく使われる名前
CSSで使われるクラスの名前の付け方には色々ありますが、洗練されたウェブサイトを見ると統一感があり、必要最低限のクラスだけで作られていることが多いです。そこで、英語圏のサイトを中心によく使われているクラス名を調べ、ジャンルに関係なく使えるものをまとめてみました。
まず単語の区切りに関してはいわゆる「camelCase」や「snake_case」、ハイフン区切りがありますが、Bootstrap がハイフン区切りを採用していることもあり圧倒的に「-」を使ったサイトが多いです。Apple や Google のサイトもそうなっているのでハイフンで統一するのが良さそうです。
では実際に広く使われているクラス名の例を紹介していきます。
セクションを区切る
- container
- wrapper, -wrap
- inner, outer
- -area
- -section
- -block
- main
- side
container は各セクションを格納するためによく使われます。同時に内容に応じた -section や -area をつけてスタイルを分けておきます。(e.g. author-section)
サイドバーとして left や right を使うことも以前は多くありましたがレスポンシブデザインが主流になってからは骨組みにつける名前としてはあまり使われなくなりました。
装飾枠と内容の形になっているものは .inner を内側に使うか、内容を -wrap で囲うことが多いです。.outer はあまり見かけませんでした。
役割
- header
- footer
- nav, navigation
- menu
- submenu
- copyright
- address
ヘッダーやフッターは HTML 5 の <header> などでも表せますが、重ねてクラス名や ID をつけている場合が多いようです。
ナビゲーションに関しては .header-nav、.footer-nav のように場所にあわせて名付けることもあります。
各セクションを分割する
- -top, -right, -bottom, -left
- header
- footer
- body
.header-top, .footer-bottom のように各セクションを上下左右に分割します。
グループ化
- panel
- card
- item
- -box
- -group
記事や情報を項目としてまとめるには .item などがよく使われます。情報量の多いものは内部で .item-header, .item-footer のように細分化します。
見出しをつける
- -head
- page-head
- subhead
- title
- subtitle
- section-head
- section-title
heading の 短縮として head を用います。副題として sub をつけてsubhead や subtitle のようにします。subtitle は字幕の意味でも使われるので注意します。
ページ全体のタイトルは page-head、セクションごとの大見出しは section-head や section-title です。
画像
- img-, image-
- banner
- avatar
- icon-
- thumb
- hero
- circle
- media
画像には image の短縮として img がよく使われます。img-responsive などがその例です。
サムネイルは thumb と短縮します。円形にする場合は .circle をつけることもあります。
hero はページ最上部のとても大きな画像のことです。
内容
- text
- subtext
- content
- cap / caption
- intro
- lead
- desc / description
- -info
- details
- excerpt
- summary
- note
文章系の項目は基本的に text です。導入系の内容であれば intro や lead もよく使われます。
何かの説明であれば caption や description、抜粋であれば excerpt となります。
装飾
- -dark, -light
- -rounded
- -filled, -outlined
- -colored
- -style-1
- -gradient
- overlay
- -bg
- -bordered
- uppercase
- parallax
文字を暗い色と明るい色で用意し、text-dark, text-light とするケースが多くありました。
ボタンの塗りつぶしは btn-filled、線のみのものは btn-outlined となります。
背景となる要素は background を略した -bg や overlay がよくつけられていました。
使い過ぎはよくありませんが -style-1, -style-2 のようにバリエーションを表す書き方も見られました。ブログテンプレートなどでカラーバリエーションを量産する場合には便利です。
状態
- active
- disabled
- hover
- hidden / visible
javascript などで有効化された要素には .active をつけます。無効の場合は active を外す場合が多く、deactive はあまり見かけませんでした。利用不可とする場合は disabled を用います。
可視・不可視の設定には visible と hidden が一般的です。
コンポーネント
- separator
- breadcrumb
- social-icons
- spinner
- controls
- btn- / button-
- carousel, slider
- pagination
- next, prev
- pills
- back-to-top
- badge, count
- -link, -links
ページ階層を表す breadcrumb やソーシャルボタンをまとめた social-icons などは多くのサイトで使われています。
ボタン系は Bootstrap の影響もあって btn- と短縮することが多いようです。
補助
- clearfix / cf
- m-b-30, pt-15 など
float を解除する clearfix はほぼ必須です。
その他 margin-bottom を表す「m-b-」や padding-top を表す「p-t-」もよく使われます。「mb-」「pb-」のように短くすることもあります。数字はピクセル数で 10, 15, 30, 60px あたりが一般的です。便利ですが使い過ぎには注意が必要です。
汎用
- -large, -medium, -small, -tiny
- -default
- -custom
- -primary
- -full
- global-
.btn-small のようにサイズのバリエーションを指定して使います。
primary とくれば secondary としたいところですが default とペアで使います。
よく使われる一般クラス
- logo, brand
- phone
- gallery
- testimonials
- rating
- features
- ribbon
- popup
日本では電話番号を tel とすることが多いですが英語圏では基本的に phone です。また、電子メールは email とし、紙手紙のニュアンスもある mail は使いません。
testimonials は推薦コメントです。rating は「★★★☆☆」のような評価を表示するときの定番です。
[CSS]Transitionでマウスオーバー時(:hover)などに動きをつける
マウスオーバー時などに簡易的にアニメーションさせる場合は transition を用いると CSS だけで手軽に動きをつけられます。
基本的には transition-duration を使ってトランジション(変化)にかける秒数を決めた後、:hover クラスなどに対し変化後のスタイルを指定するだけです。
<style>
.sample {
transition-duration: 1s;
color: black;
}
.sample:hover {
color: red;
}
</style>
<div class="sample">Hello</div>
※サンプルでは -webkit- などのベンダープレフィックスを省略しています
transition-duration は秒数を指定し、「1s」の場合1秒(sec)を意味します。上記サンプルの場合マウスカーソルをかざすと1秒かけて文字色が黒から赤へ変化します。カーソルが離れると再び1秒かけて元の色に戻っていきます。
基本的には全てのプロパティが変化の対象になるのですが、transition-property で変化させるプロパティを指定しておくことも出来ます。カンマ区切りで複数指定できます。初期値は all で全てが対象となります。変化を行わない場合は none で解除できます。
transition-property: width, height;
transition-timing-function ではイージング(変化の仕方)が設定でき、初期値の ease の他定速で変化する liner などが指定できます。
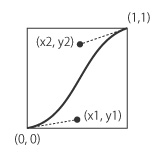
cubic-bezier で 3次ベジェ曲線の制御点座標(x1, y1, x2, y2)を指定すると独自の変化をつけられます。

transition-timing-function: ease; transition-timing-function: linear; transition-timing-function: ease-in; transition-timing-function: ease-out; transition-timing-function: ease-in-out; transition-timing-function: cubic-bezier(0.42, 0.1, 0.25, 1.0);
トランジションの実行を遅らせるには transition-delay を使います。単位は秒です。
transition-delay: 3s
Transition と似た機能として animation を使う方法 もありますが、こちらはマウスオーバー解除などでアニメーションの条件から外れるとすぐに最初の状態に巻き戻されますが、transition では元の状態に戻る際にもトランジションがかかります。ただし transition はアニメーションのようにループしたり経過時間に応じて動きを変化させるような複雑な動きはできません。